It often happens that you have to test REST services that require authentication, perhaps with keycloak. With Postman you can automatically get the access token before making each REST call. Let’s see how
What is Postman
If you develop backends you will surely know what Postman is, if not (or if you are new to the industry), allow me to introduce it to you:
Postman is (to put it very simply) a platform for building, testing and cataloging APIs. It can be downloaded for free from the official website and also has paid plans for teams and more complex projects, but the free version is fine for us.
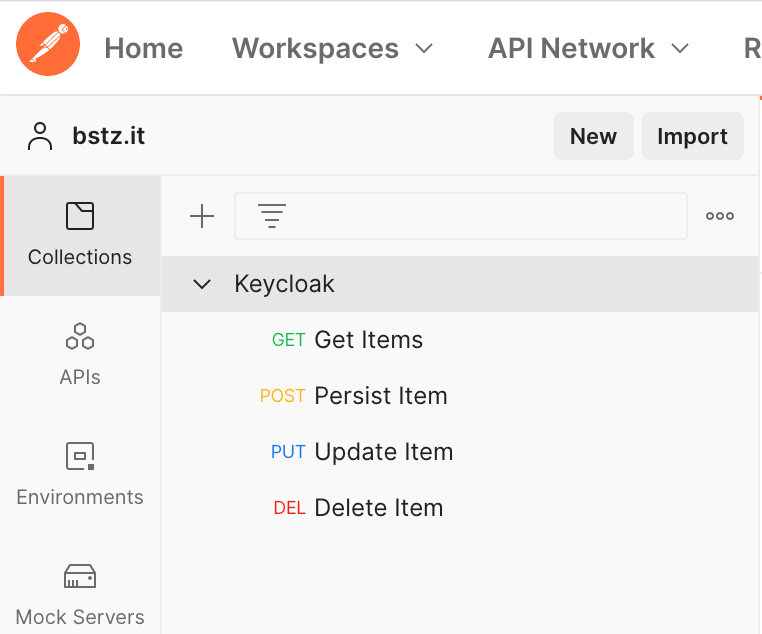
One of the most convenient features is the possibility of cataloging all our requests in what are called collections , which are a concept very similar to directories.
 Each collection can be configured in its own way and this is exactly what we are going to do to automatically obtain the keycloak authentication token .
Each collection can be configured in its own way and this is exactly what we are going to do to automatically obtain the keycloak authentication token .
Pre-request script
Pre-request scripts are, in fact, JavaScript scripts that are executed before a request. They can be inserted in two different places: within the single request or in the collection; the advantage of doing it in the collection is that in this way all requests within it will automatically execute the script.
We then open our collection and in the Pre-request Script tab we add the following code, obviously being careful to make the appropriate substitutions in the first part with the variables:
| |
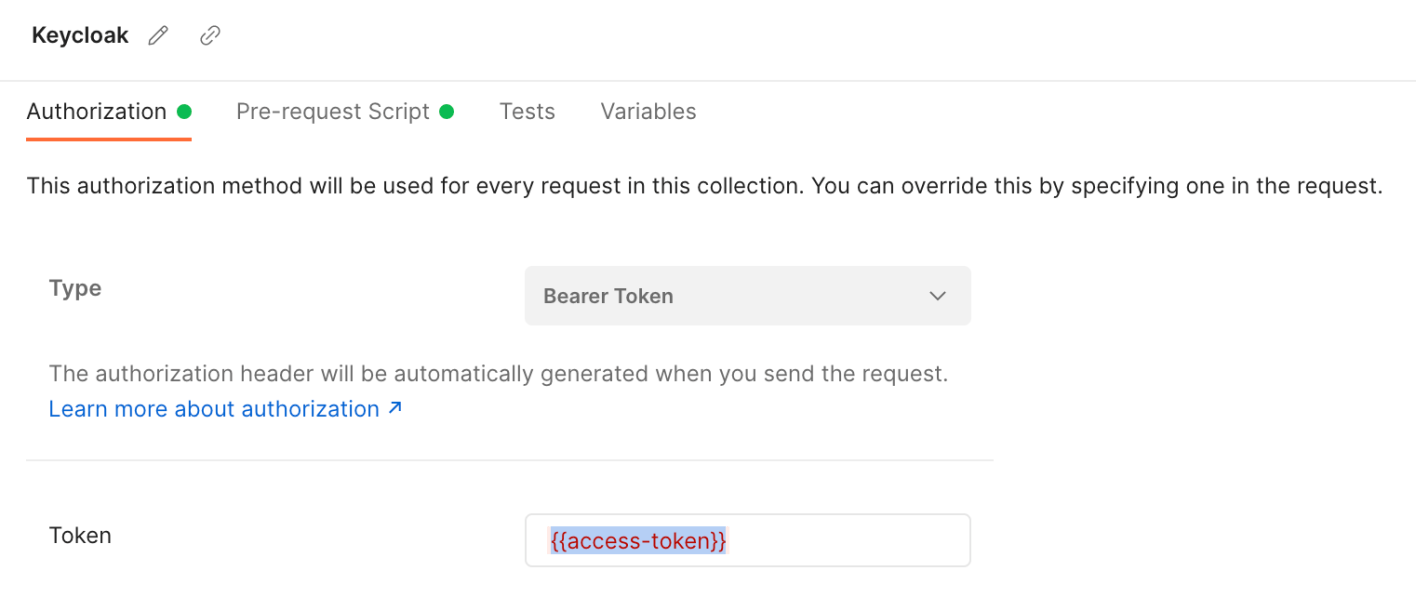
Then we open the Authorization tab and set the type field as Bearer Token and the Token field as{{access-token}}

Single request
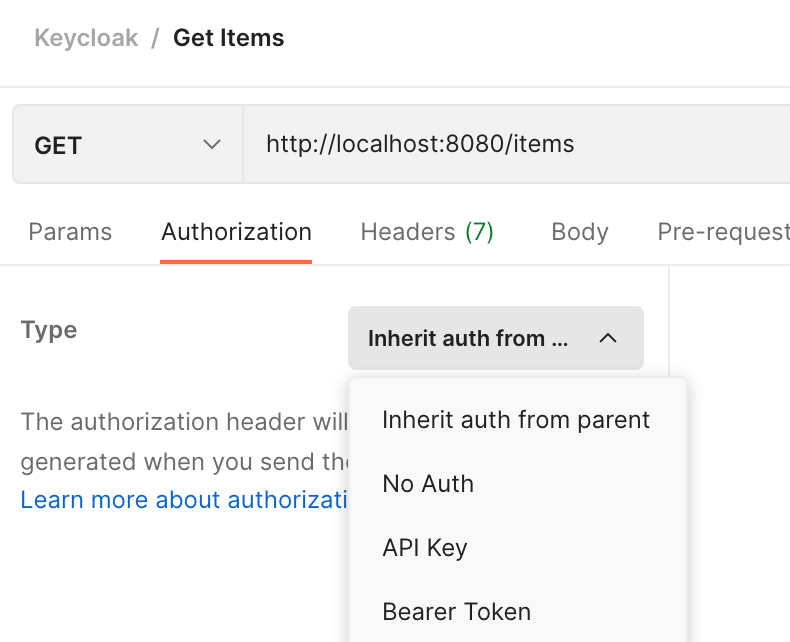
At this point the last thing to do is to set the individual requests so that they inherit the authorization mode from the collection. To do this we open our request and in the Authorization tab we set the Type field as Inherit auth from parent .
 At this point, every time we start the request, Postman will automatically contact the keycloak SSO to obtain the authentication token before making the request itself.
At this point, every time we start the request, Postman will automatically contact the keycloak SSO to obtain the authentication token before making the request itself.
Conclusions
We have seen how to automatically obtain the keycloak authentication token with Postman . Did you already know this method? Do you know any other interesting uses of pre-request scripts?